Ⅳ. 머스테치로 화면 구성하기
개발 언어 : Java 8(JDK 1.8)
개발 환경 : Gradle 4.8 ~ Gradle 4.10.2
참조 :
기억보단 기록을
스프링 부트와 AWS로 혼자 구현하는 웹서비스 (프리렉, 이동욱 지음)
예제 코드 내려받기
머스테치 플러그인 설치
기본 페이지 만들기
머스테치 스타터 의존성을 build.gradle 에 등록
compile('org.springframework.boot:spring-boot-starter-mustache')
머스테치는 스프링 부트에서 공식 지원하는 템플릿 엔진
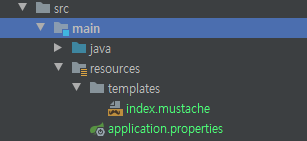
머스테치의 파일 위치는 기본적으로 src/main/resources/templates 이다. 이 위치에 머스테치 파일을 두면 스프링 부트에서 자동으로 로딩한다.
src/main/resources/templates 에 index.mustache 생성

index.mustache 코드 작성
<!DOCTYPE HTML>
<html>
<head>
<title>스프링 부트 웹서비스</title>
<meta http-equiv="Content-Type" content="text/html"; charset="UTF-8" />
</head>
<body>
<h1>스프링 부트로 시작하는 웹 서비스</h1>
</body>
</html>
머스테치에 URL을 매핑해보자. URL 매핑은 당연하게 Controller에서 진행한다. web 패키지 안에 IndexController를 생성

import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class IndexController {
@GetMapping("/")
public String index() {
return "index";
}
}
머스테치 스타터 덕분에 컨트롤러에서 문자열을 반환할 때 앞의 경로와 뒤의 파일 확장자는 자동으로 지정 된다. 앞의 경로는 src/main/resources/templates로, 뒤의 파일 확장자는 .mustache가 붙은 것이다. 즉 여기선 “index”을 반환하므로, src/main/resources/templates/index.mustache 로 전환되어 View Resolver가 처리하게 된다.
테스트 코드 검증
test 패키지에 IndexControllerTest 클래스를 생성

src/test/java/com/freehyun/book/springboot/web/IndexControllerTest
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.boot.test.web.client.TestRestTemplate;
import org.springframework.test.context.junit4.SpringRunner;
import static org.assertj.core.api.Assertions.assertThat;
import static org.springframework.boot.test.context.SpringBootTest.WebEnvironment.RANDOM_PORT;
@RunWith(SpringRunner.class)
@SpringBootTest(webEnvironment = RANDOM_PORT)
public class IndexControllerTest {
@Autowired
private TestRestTemplate restTemplate;
@Test
public void 메인페이지_로딩() {
//when
String body = this.restTemplate.getForObject("/", String.class);
//then
assertThat(body).contains("스프링 부트로 시작하는 웹서비스");
}
}
TestRestTemplate를 통해 “/”로 호출했을 때 index.mustache에 포함된 코드들이 있는지 확인
저체 코드를 다 검증할 필요는 없으니, “스프링 부트로 시작하는 웹 서비스” 문자열이 포함되어 있는지만 비교

Application.java의 main 메소드 실행하고 http://localhost:8080 으로 접속해서 확인

게시글 등록 화면 만들기
src/main/resources/templates 디렉토리에 layout 디렉토리를 추가 생성
footer.mustache, header.mustache 파일 생성

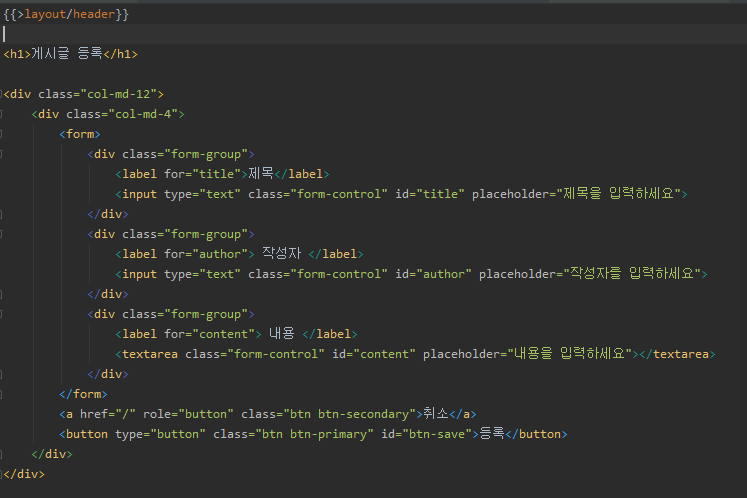
header.mustache
<!DOCTYPE HTML>
<html>
<head>
<title>스프링부트 웹서비스</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
footer.mustache
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
index.mustache 코드 변경, 글 등록 버튼 추가

IndexController /posts/save 추가
@RequiredArgsConstructor
@Controller
public class IndexController {
...
@GetMapping("/posts/save")
public String postsSave() {
return "posts-save";
}
}
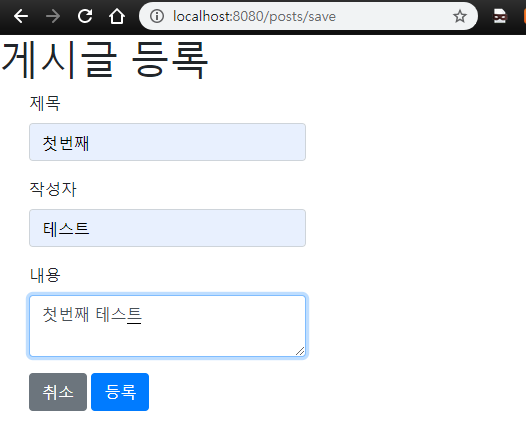
posts-save.mustache 파일 생성
파일 위치는 index.mustache와 같다.

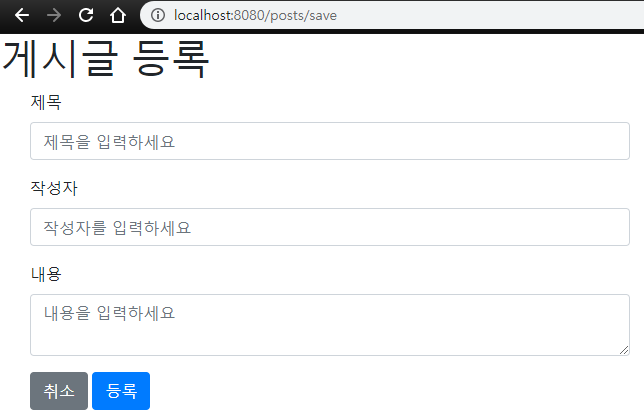
프로젝트를 실행하고 http://localhost:8080/ 로 접근해서 ‘글 등록’ 버튼을 클릭하면 글 등록 화면으로 이동한다.

아직 등록 버튼의 기능이 없다. API를 호출하는 JS가 없기 때문이다. 그래서 src/main/resources 에 static/js/app 디렉토리를 생성해준다.

index.js 코드 작성
var main = {
init : function () {
var _this = this;
$('#btn-save').on('click', function () {
_this.save();
});
},
save : function () {
var data = {
title: $('#title').val(),
author: $('#author').val(),
content: $('#content').val()
};
$.ajax({
type: 'POST',
url: '/api/v1/posts',
dataType: 'json',
contentType:'application/json; charset=utf-8',
data: JSON.stringify(data)
}).done(function () {
alert('글이 등록되었습니다.');
window.location.href = '/'; //1.
}).fail(function (error) {
alert(JSON.stringify(error));
});
}
};
main.init();
- window.location.href = ‘/’
- 글 등록이 성공하면 메인페이지(/)로 이동
footer.mustache 추가
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<!--index.js 추가-->
<script src="/js/app/index.js"></script>
</body>
</html>
스프링 부트는 기본적으로 src/main/resources/static 에 위치한 자바스크립트, CSS, 이미지 등 정적 파일들은 URL에서 /로 설정 된다.
- src/main/resources/static/js/…(http://도메인/js/…)
- src/main/resources/static/css/…(http://도메인/css/…)
- src/main/resources/static/image/…(http://도메인/image/…)
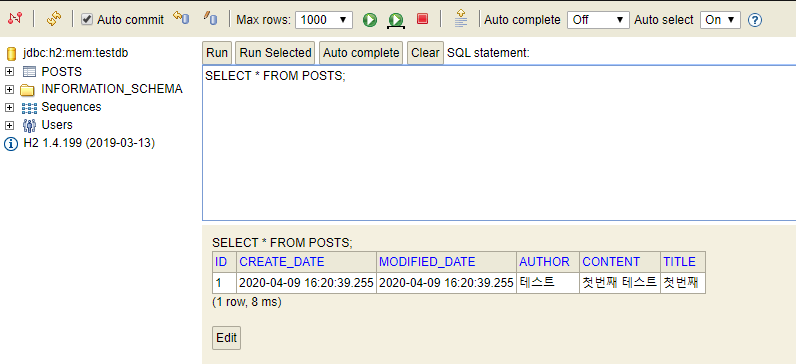
http://localhost:8080/h2-console 에 접속해서 실제로 DB에 데이터가 등록되었는지 확인해보자

전체 조회 화면 만들기
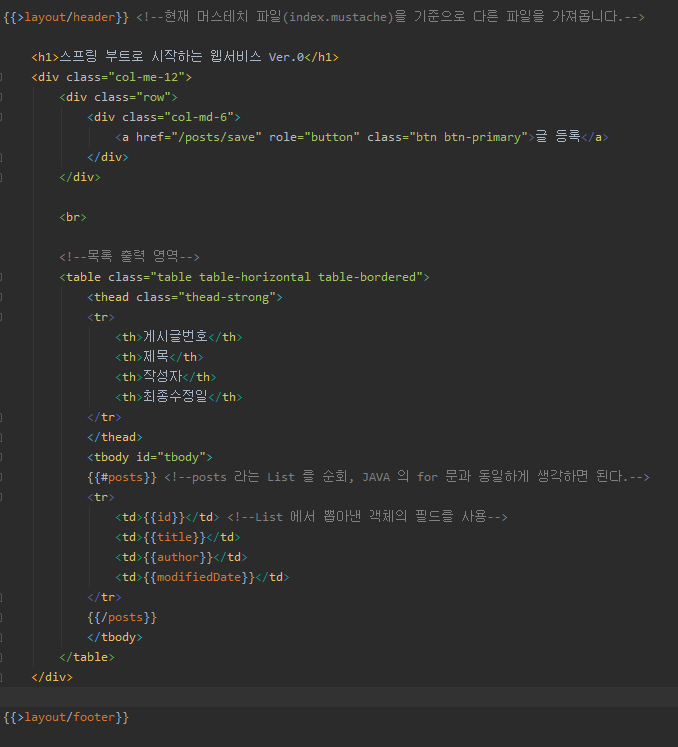
전체 조회를 위해 index.mustache의 UI를 변경

Controller, Service, Repository 코드를 작성
PostsRepository 인터페이스에 쿼리 추가
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.data.jpa.repository.Query;
import java.util.List;
public interface PostsRepository extends JpaRepository<Posts, Long> {
@Query("SELECT p FROM Posts p ORDER BY p.id DESC")
List<Posts> findAllDesc();
}
PostsService 코드 추가
...
import java.util.List;
import java.util.stream.Collectors;
@RequiredArgsConstructor
@Service
public class PostsService {
private final PostsRepository postsRepository;
...
@Transactional(readOnly = true) //1.
public List<PostsListResponseDto> findAllDesc() {
return postsRepository.findAllDesc().stream()
.map(PostsListResponseDto:: new) //2.
.collect(Collectors.toList());
}
}
- @Transactional(readOnly = true)
- (readOnly = true) 를 주면 트랜잭션 범위는 유지하되, 조회 기능만 남겨두어 조회 속도가 개선되기 때문에 등록, 수정, 삭제 기능이 전혀 없는 서비스 메소드에서 사용하는 것을 추천
- .map(PostsListResponseDto:: new)
- .map(posts -> new PostsListResponseDto(posts))
- postsRepository 결과로 넘어온 Posts 의 Stream 을 map 을 통해 PostsListResponseDto 변환 -> List 로 반환하는 메소드
PostsListResponseDto 코드 작성
src/main/java/com/freehyun/book/springboot/web/dto/PostsListResponseDto
import lombok.Getter;
import java.time.LocalDateTime;
@Getter
public class PostsListResponseDto {
private Long id;
private String title;
private String author;
private LocalDateTime modifiedDate;
public PostsListResponseDto(Posts entity) {
this.id = entity.getId();
this.title = entity.getTitle();
this.author = entity.getAuthor();
this.modifiedDate = entity.getModifiedDate();
}
}
IndexController 변경
import org.springframework.ui.Model;
@RequiredArgsConstructor
@Controller
public class IndexController {
private final PostsService postsService;
@GetMapping("/")
public String index(Model model) { //1.
model.addAttribute("posts", postsService.findAllDesc());
return "index";
}
}
- Model
- 서버 템플릿 엔진에서 사용할 수 있는 객체를 저장
- 여기서는 postsService.findAllDesc()로 가져온 결과를 posts 로 index.mustache 에 전달
http://localhost:8080/ 로 접속한 뒤 정상 작동하는지 확인

게시글 수정, 삭제 화면 만들기
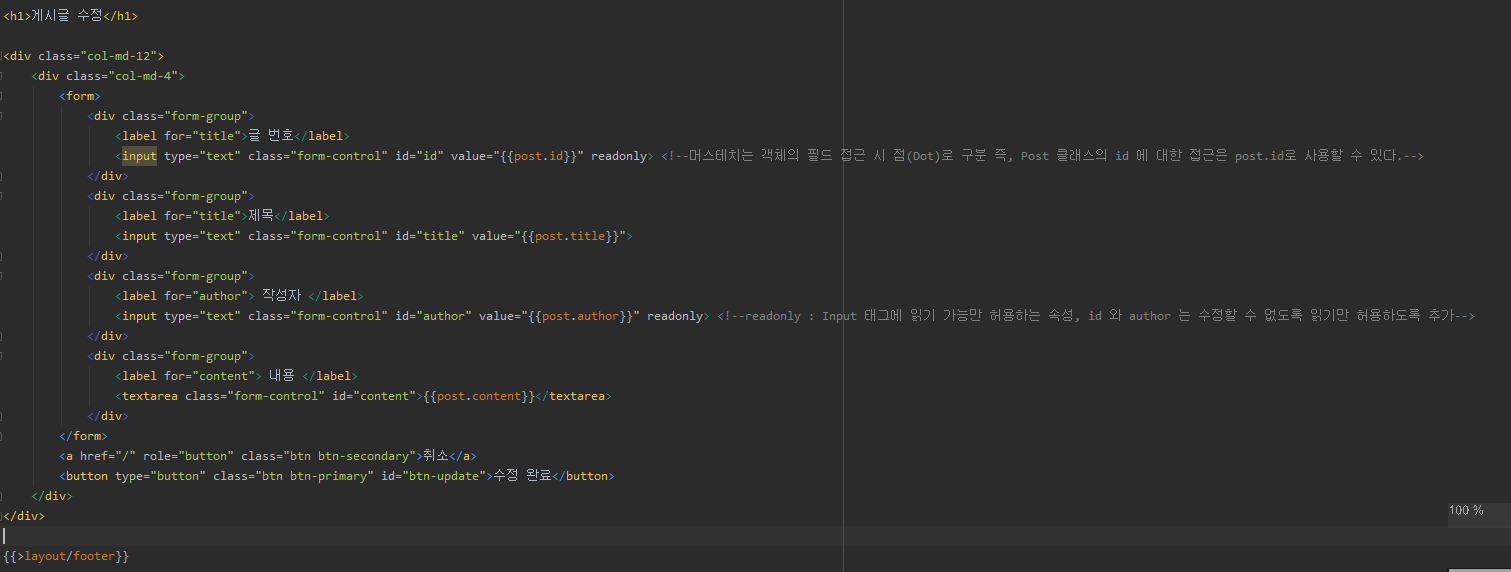
게시글 수정 화면 머스테치 파일을 생성
src/main/resources/templates/posts-update.mustache

그리고 btn-update 버튼을 클릭하면 update 기능을 호출할 수 있게 index.js 파일에도 update function 을 추가
var main = {
init : function () {
var _this = this;
$('#btn-save').on('click', function () {
_this.save();
});
$('#btn-update').on('click', function () { //1.
_this.update();
});
},
save : function () {
var data = {
title: $('#title').val(),
author: $('#author').val(),
content: $('#content').val()
};
$.ajax({
type: 'POST',
url: '/api/v1/posts',
dataType: 'json',
contentType:'application/json; charset=utf-8',
data: JSON.stringify(data)
}).done(function () {
alert('글이 등록되었습니다.');
window.location.href = '/';
}).fail(function (error) {
alert(JSON.stringify(error));
});
},
update : function () { //2.
var data = {
title: $('#title').val(),
content: $('#content').val()
};
var id = $('#id').val();
$.ajax({
type: 'PUT', //3.
url: '/api/v1/posts/'+id, //4.
dataType: 'json',
contentType:'application/json; charset=utf-8',
data: JSON.stringify(data)
}).done(function () {
alert('글이 수정되었습니다.');
window.location.href = '/';
}).fail(function (error) {
alert(JSON.stringify(error));
});
}
};
main.init();
- $(‘#btn-update’).on(‘click’)
- btn-update 란 id를 가진 HTML 엘리먼트에 click 이벤트가 발생할 때 update function 을 실행하도록 이벤트를 등록
- update : function ()
- 신규로 추가될 update function
- type: ‘PUT’
- 여러 HTTP Method 중 PUT 메소드를 선택
- PostsApiController 에 있는 API 에서 이미 @PutMapping 으로 선언했기 때문에 PUT 을 사용
- REST 에서 CRUD 는 HTTP Method 에 매핑, 생성(create)-POST, 읽기(Read)-GET, 수정(Update)-PUT, 삭제(Delete)-DELETE
- url: ‘/api/v1/posts/’+id
- 어느 게시글을 수정할지 URL Path 로 구분하기 위해 Path 에 id 를 추가
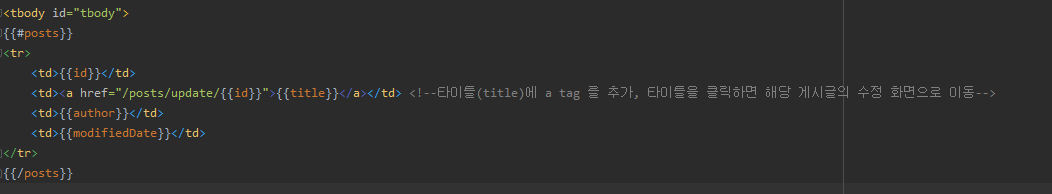
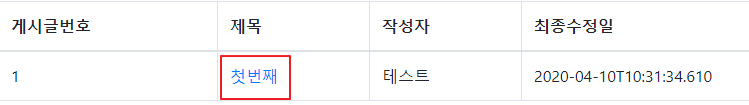
수정 페이지로 이동할 수 있게 페이지 이동 기능 추가
index.mustache 코드 수정

수정 화면을 연결할 Controller 코드 작업
IndexController 메소드 추가
.....
public class IndexController {
...
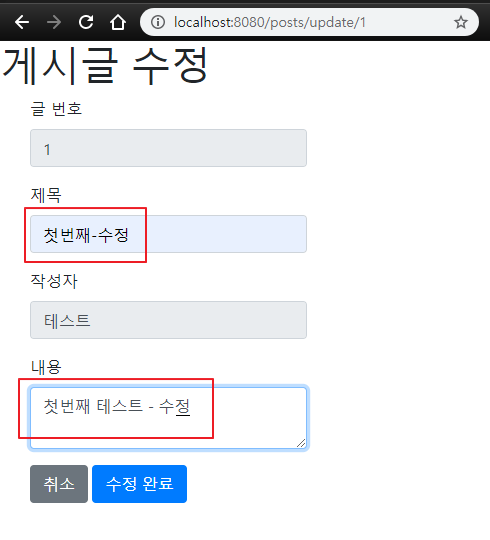
@GetMapping("/posts/update/{id}")
public String postsUpdate(@PathVariable Long id, Model model) {
PostsResponseDto dto = postsService.findById(id);
model.addAttribute("post", dto);
return "posts-update";
}
}
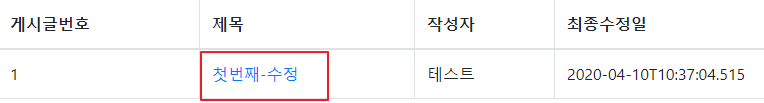
Application.java의 main 메소드 실행하고 http://localhost:8080 으로 접속해서 확인




게시글 삭제
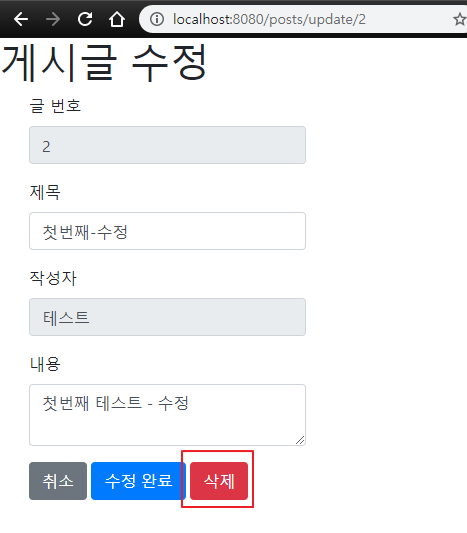
posts-update.mustache 코드 추가
...
<div class="col-md-12">
<div class="col-md-4">
<a href="/" role="button" class="btn btn-secondary">취소</a>
<button type="button" class="btn btn-primary" id="btn-update">수정 완료</button>
<button type="button" class="btn btn-danger" id="btn-delete">삭제</button>//1.
</div>
</div>
...
- btn-delete
- 삭제 버튼을 수정 완료 버튼 옆에 추가
- 해당 버튼 클릭시 JS 에서 이벤트를 수신
삭제 이벤트를 진행할 JS 코드 추가
var main = {
init : function () {
...
$('#btn-delete').on('click', function () {
_this.delete();
});
},
...
delete : function () {
var id = $('#id').val();
$.ajax({
type: 'DELETE',
url: '/api/v1/posts/'+id,
dataType: 'json',
contentType:'application/json; charset=utf-8',
}).done(function () {
alert('글이 삭제되었습니다.');
window.location.href = '/';
}).fail(function (error) {
alert(JSON.stringify(error));
});
}
};
main.init();
PostsService 메소드 추가
...
public class PostsService {
private final PostsRepository postsRepository;
...
@Transactional
public void delete (Long id) {
Posts posts = postsRepository.findById(id).orElseThrow(() -> new IllegalArgumentException("해당 게시글이 없습니다. id=" + id));
postsRepository.delete(posts); //1. JpaRepository 에서 이미 delete 메소드를 지원하고 있으니 이를 활용, 엔티티를 파라미터로 삭제할 수도 있고, deleteById 메소드를 이용하면 id 로 삭제할 수도 있다. 존재하는 Posts 인지 확인을 위해 엔티티 조회 후 그대로 삭제.
}
}
- postsRepository.delete(posts)
- JpaRepository 에서 이미 delete 메소드를 지원하고 있으니 이를 활용
- 엔티티를 파라미터로 삭제할 수도 있고, deleteById 메소드를 이용하면 id 로 삭제할 수도 있다.
- 존재하는 Posts 인지 확인을 위해 엔티티 조회 후 그대로 삭제
PostsApiController 코드 추가
public class PostsApiController {
...
@DeleteMapping("/api/v1/posts/{id}")
public Long delete(@PathVariable Long id) {
postsService.delete(id);
return id;
}
}
Application.java의 main 메소드 실행하고 http://localhost:8080 으로 접속해서 확인








댓글남기기